Doohickey VSCode Extension
Data mapping and transformations are a couple of the more difficult parts of an integration project. The Doohickey VSCode Extension makes this process simpler and easier, allowing you to transform JSON and XML files using the JSONata query language in real time.
Getting Started
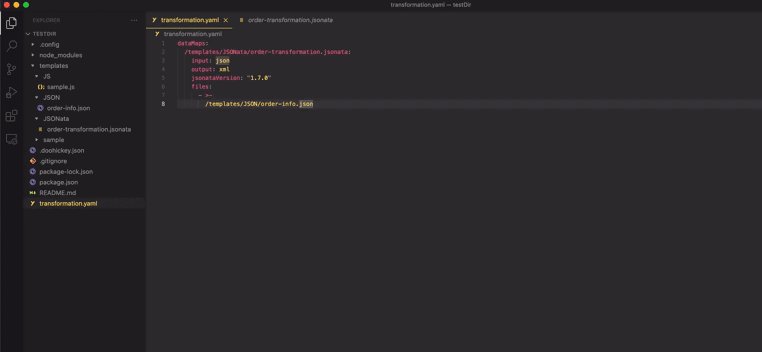
The source of truth for the extension is the transformation.yaml file. To get started, create a transformation.yaml file in the root of your project directory. The contents of the transformation.yaml contain a few key elements:
dataMaps- REQUIRED - this is the root element required by the extension.- A relative file path to a JSONata transformation file - REQUIRED. Under this file path:
input- REQUIRED - indicates if your input file is a JSON or XML document.output- REQUIRED - indicates if your output from transforming the input file should be JSON or XMLfiles- REQUIRED - a list of input relative file paths to apply the JSONata transformation tojsonataVersion- specify the JSONata version to use for the transformation. If a version is not specified, 1.8.5 is chosen by default. The extension currently supports the following versions:- 1.8.5
- 1.7.0
- 1.6.5
- 1.5.4
- 1.4.1
- 1.3.3
- 1.2.6
- 1.1.1
- 1.0.10
bindings- a relative file path to a JavaScript bindings file that contains custom functions that are able to be used within the JSONata transformation
# TRANSFORMATION.YAML
dataMaps:
/example/path/to/jsonata/file.jsonata:
input: json
output: json
bindings: /example/path/to/bindings/file.js
jsonataVersion: "1.8.5"
files:
- >-
/example/path/to/input/file.json
- >-
/second/example/path/to/input.json
/example/path/to/second/jsonata/file.jsonata
## same as above
Bindings
The bindings file allows you to specify custom functions to use in your JSONata transformation. To read more about extending JSONata, here is a helpful link to the JSONata documentation. The extension supports both user defined and external JavaScript libraries.
The bindings file contains two key elements wrapped in a return statement:
- Custom user defined functions. The function name is what you will use to reference in your JSONata expression
_external- an array containing external library objects. The objects have the following structure:- url - The URL to the module library from unpkg or a similar service
- moduleName - the name you will use in your JSONata expression to reference this library
// BINDINGS.JS
return {
myModuleOne: () => {
return 'hello from my first user defined binding'
},
myModuleTwo: () => {
return 1 + 1;
},
_external: [
{
url: "https://unpkg.com/browse/moment@2.29.1/",
moduleName: "moment"
}
]
}
To use these bindings within your JSONata expression, simply call them like $myModuleOne(), $myModuleTwo() or $moment()
Previewing your Transformation
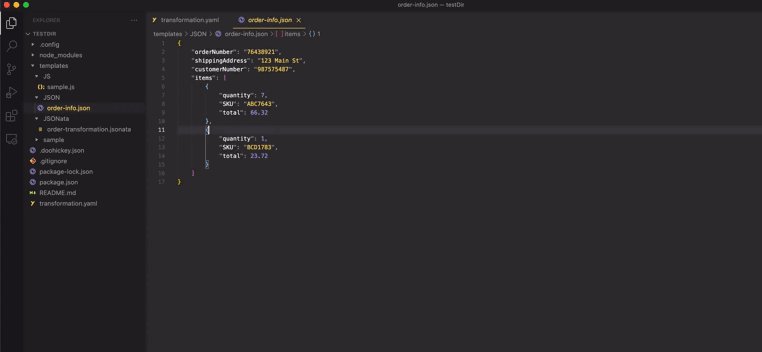
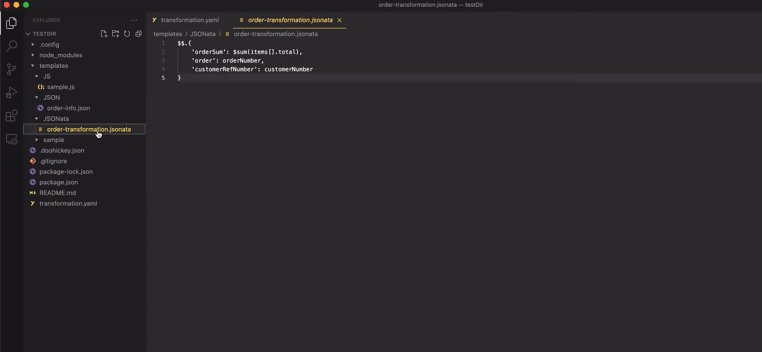
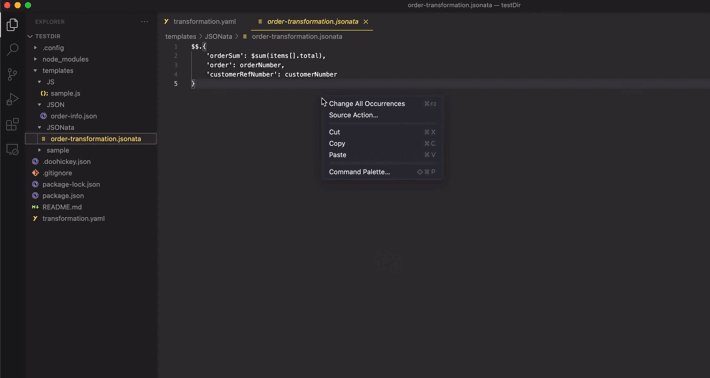
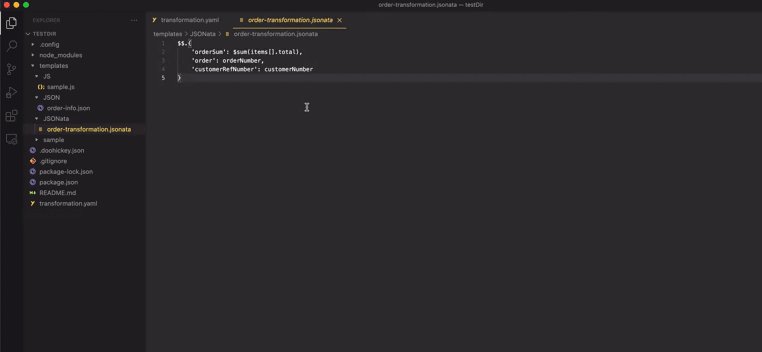
When your transformation.yaml, input file, and JSONata expression are ready, begin by opening your JSONata file in VSCode. Once inside your JSONata file, open the VSCode command palette by right clicking and selecting Command Palette or by using the keyboard shortcut ⇧⌘P on MacOS or Ctrl⇧P on Windows or Linux.
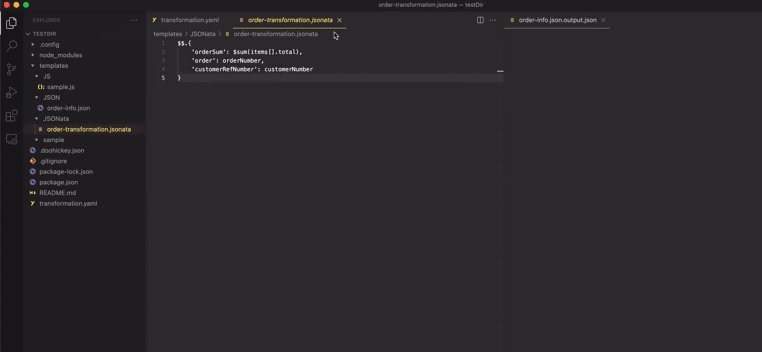
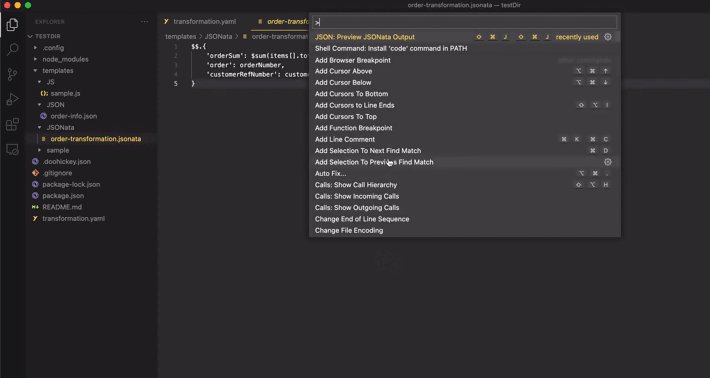
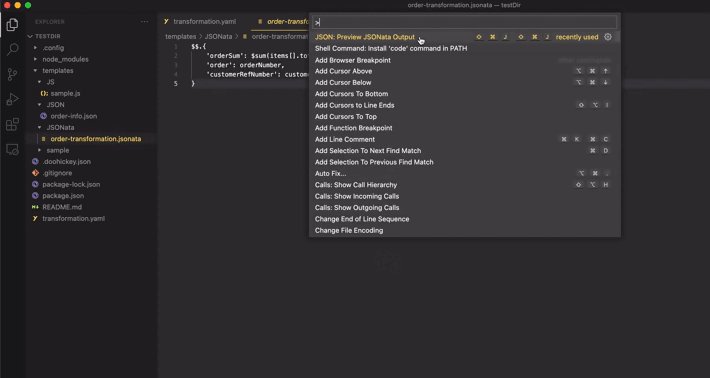
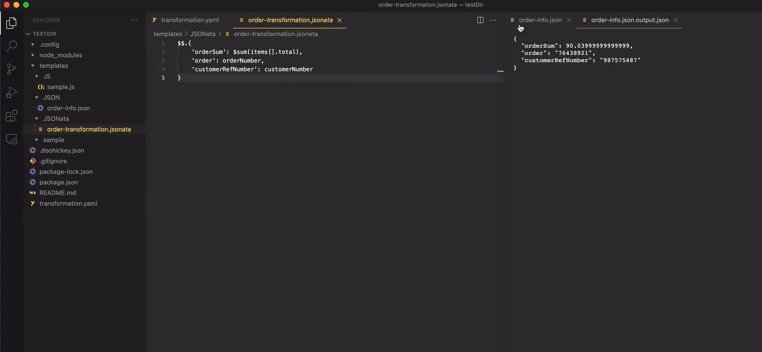
From the command palette drop down, select JSON: Preview JSONata Output.

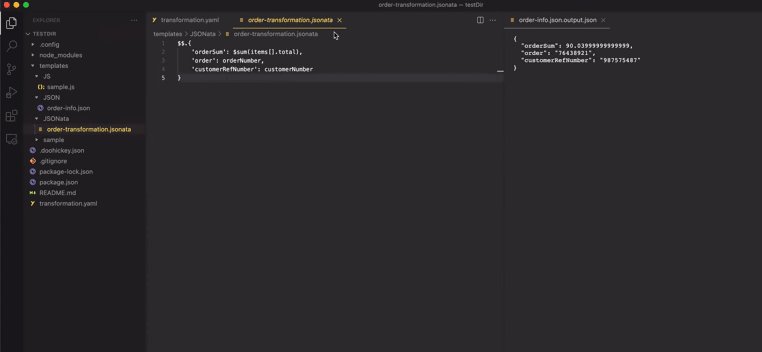
After selecting Preview JSONata Output, the extension will apply your JSONata expression to the input file(s) you selected and open a preview pane with the output.

Transforming Different Input / Output File Types
The extension currently supports two file formats - JSON and XML.
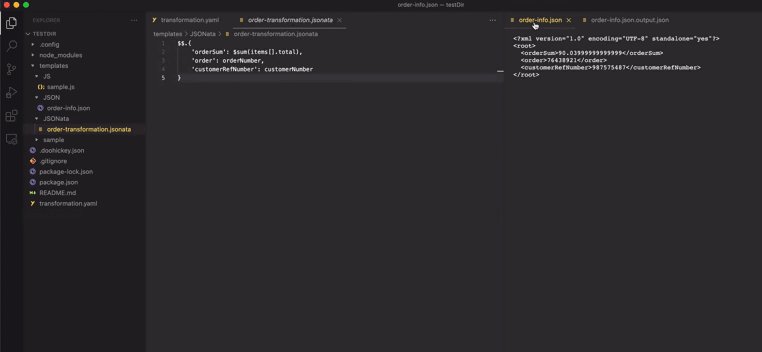
If your input file is a JSON object, the JSONata will be applied to the JSON object. If the input file is an XML document, the XML will first be converted to a JSON object that the JSONata expression will then be applied to.
If your output file is a JSON object, the resulting transformed JSON will be displayed. If your output file is an XML document, the transformed JSON will be transformed to an XML document which will then be displayed alongside the transformed JSON.